|
| AFZANE>TUTORIALS | |||||||
Tutorials |
|||||||
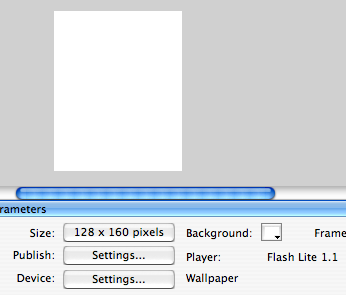
Alright let's get started. This will be the first tutorial on creating Flash Lite wallpapers that is somewhat more interesting than just moving pictures that remains the same day in, day out. Level of difficulty: Intermediate Our Flash Lite wallpaper that we will be creating right now is called the Ice Cream Shop. Create a new Flash document and set the size to 128 x 160 pixels and player settings to Flash Lite 1.1.
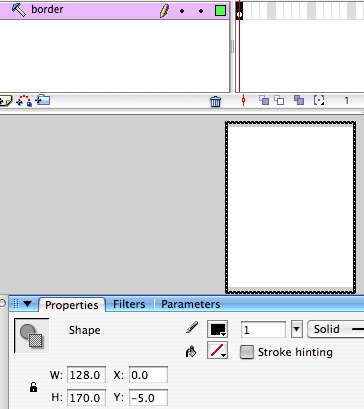
Why Flash Lite 1.1 still? Shouldn't we move on to Flash Lite 2.0 and above already? Well there are still phones out there having Flash Lite 1.1 pre-installed, and not all users having these phones are savvy enough or be bothered to download and install the next upgrade to Flash Lite 2.0 and up. Thus we'll stick to Flash Lite 1.1 for now. Its the lowest common denominator for now till all phones are pre-installed with the latest and greatest version of Flash Lite. Next we draw a rectangle 128 x 170 and centered it to stage. Place it on a guide layer called border.
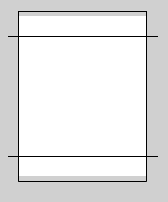
Now this border is a guide to tell you where the screen real estate for 240 x 320 resolution mobile phones is. Our Wallpaper is set to 128 x 160, but Flash being scalable (vector wise), it works just as well on screen size 240 x 320 pixels. However when it resizes automatically to fit 240 x 320, there may be alignment problems with regards to your graphic design elements. White bars may also appear on the sides or the top of your Flash wallpaper. All these happens because screen size 128 x 160 is not in direct proportion to 240 x 320. Why are we doing this? Well this will help you to develop once but able to deploy to 2 screen sizes flawlessly. Next, on the border layer, draw 2 lines, place them 20 pixels from the top and 20 pixels from the bottom.
This is a guide for us to keep our animated elements within this boundary. The top and bottom 20 pixels are usually taken up by the phones' system notification like Operator name, date, power, signal, button names etc. So keep your animations away from the top and bottom part of the screen so that it won't be blocked by all these. Okay that's the first part of the tutorial.
|
|
||||||
|
|
||||||
2002-2008
AFZANE.COM, ALL RIGHTS RESERVED
|